过去2周,尝试了AI 融入开发,也简单分享了Learn With Helen 的尝试。
为了对 NextJS 有一个更深入的了解,这次我尝试开发了 MythBytes.com,一个基于 NextJS 的静态网站,并使用 Netlify 来托管。
第0步:初衷
当下看到的这个博客站,使用的是 Jekyll, 它是 Github Pages 的官方支持的静态站点生成器,使用的是 Ruby 语言。多年以来我一直使用它来发布博客,而我的发布流程一般都是先从 Gitbub 上拉取代码,在本地编写 Markdown 文章,为了更好的图片加载速度,我通常会把图片上传到阿里云的 OSS 上再把公链嵌入到文章中,然后我需要本地运行 Jekyll 测试效果,最后把文章推送到 Github 上,触发我提前配置好的与 Netlify 的自动集成,Netlify 会自动完成构建、部署, 新的内容就可以在互联网上被看见。
但是这样的过程显然不太方便,因为我的目标只是“编写一篇博客”,而我却要做很多额外的工作。于是我想着要不就借此熟悉 AI+Dev 的机会,尝试打造一个符合我心中诉求的博客站:
- 用户只需要负责编写与发布,不需要关心任何部署与维护的工作
- 我不希望使用任何第三方的服务,包括数据库、对象存储、CDN 等等
- 我希望充分使用 Netlify 的能力,简化建站流程(构建、部署、CDN、HTTPS、自动化)
第1步:模式选择
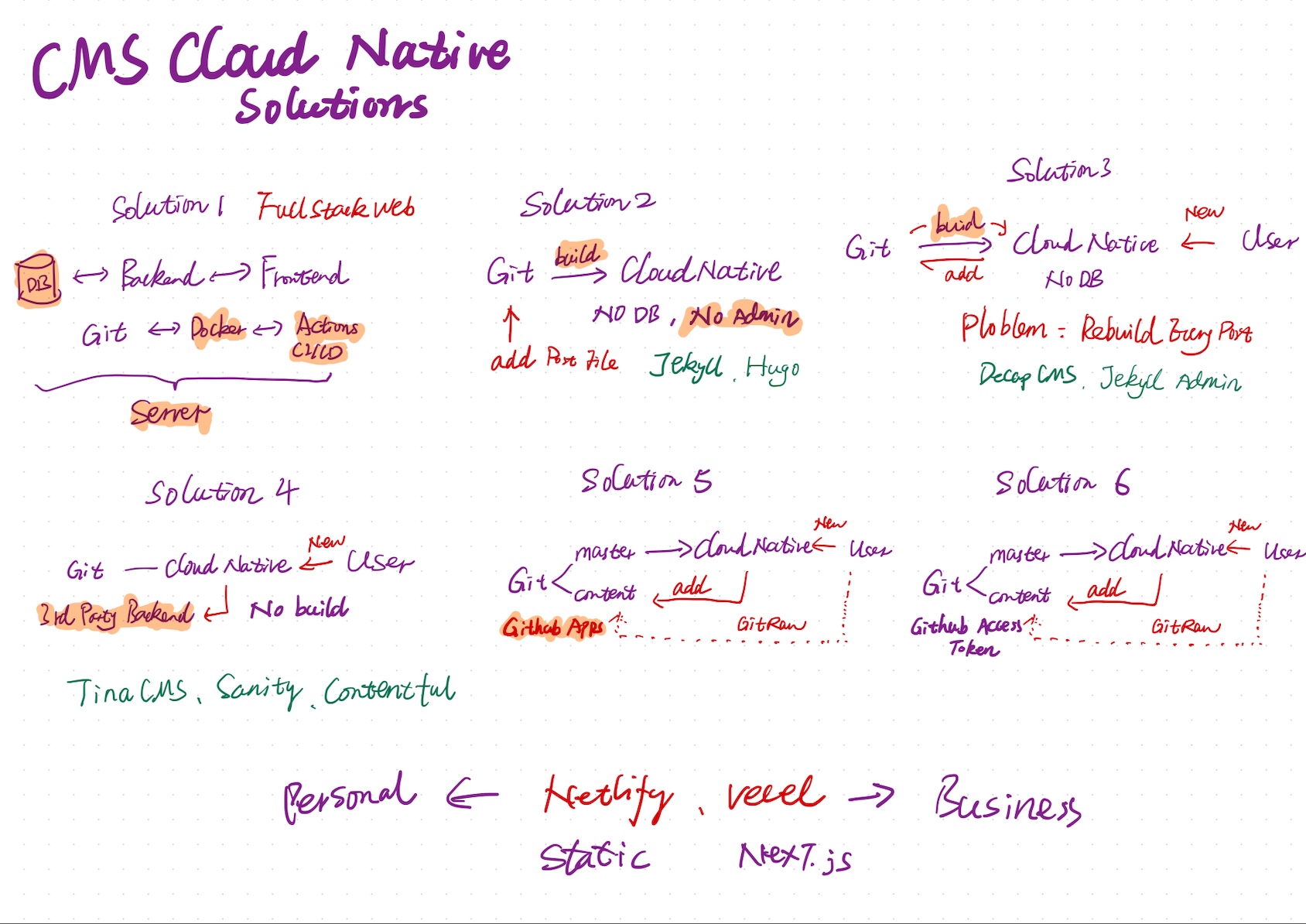
在实现这个目标之前,我需要先调研一下CMS系统一般的构建模式,它们基本上会被分类为以下几类


总结起来,Keystatic 的模式似乎更接近我的需求,所以我决定使用它的思路来从0打造一个自己的博客站,并且我不打算使用Github Apps,而使用原生 Github 的 API来进行集成。
第2步:技术选型
考虑到这是一次个人站的练习,我需要一个足够简单、灵活、易用的技术栈,我选择了 NextJS 作为框架,也希望借此机会熟悉一下 Node.js 生态下的的全栈开发模式。
同时,我还希望使用 Netlify 来托管我的站点,并使用 Netlify 的 CI/CD 能力来完成构建与部署。
考虑到我希望在未来用这个站分享更多并不关于个人,而是关于由好奇心驱动的探索内容,比如神秘主义与前沿科技,所以我根据这两个主要特性让 ChatGPT 帮我筛选了合适的域名,在众多选项中我选择了 MythBytes.com, MythBytes 在英文中是神秘字节的意思,听起来很酷,也符合我的预期。
第3步:构建成果
经过几天的构建与打磨,我借机熟悉了 NextJS 的开发模式,也更进一步了解了 Netlify 的能力与限制,最终于 Cursor 一起完成了 MythBytes 的开发。
分享代码如下:Github:G-CMS


第4步:总结
又一次与 AI 一起开发,我有了更多的感触,那就是它的价值不仅在于它能够完成多少工作,而在于它能帮助你快速理解一个领域,并在此基础上进行创新。这种赋能是以往任何工具都无法比拟的。 我相信它不仅加速了新产品的开发,也将改变开发者的学习方式与思维模式。